티스토리 뷰
안녕하세요. 오랜만에 포스팅을 하는 것 같습니다.
최근 해야할 일들이 많아서 임시저장글만 잔뜩 쌓아놓고, 제대로 포스팅을 올리지 못했습니다.
지난 포스팅에서 SpringBoot 사용 및 Mybatis 를 이용한 Oracle DB 연동을 확인했습니다.
이번 포스팅에서는 간단한 view 설정을 잡아보도록 하겠습니다.
기본적으로, Springboot에서는 익숙한 JSP 사용을 권장하지 않고, Thymeleaf 와 같은 템플릿 구조를 권장하고 있습니다.
하지만, 여러 프로젝트를 진행하다보면 다양한 방법으로 진행하게 되는 경우가 많으므로, 기존 작성하였던 Thymeleaf(타임리프)를 사용하지 않고, JSP를 사용해 보도록 하겠습니다.
예제 파일은 아래 링크를 통해 다운받으셔서 진행하시길 바랍니다.
STS SpringBoot-mybatis-maven Oracle 신규 프로젝트 설정 및 DB 연동 Mapper.xml 방식 예제
SpringBoot 를 이용한 신규 프로젝트 생성 방법 및 Oracle JDBC 연동 방법에 대해서 알아보며, Maven을 통한 라이브러리를 관리를 포스팅 해보도록 하겠습니다. 스프링부트를 처음 써봤다 생각했는데,
hanhyx.tistory.com
pom.xml

JSP와 JSTL 라이브러리를 추가하여, 사용할 수 있도록 합니다.
( SpringBoot에서는 jsp 파일은 templates 폴더 안에서 사용할 수 없기 때문입니다. )
아래 <dependency> 를 추가해 줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!-- JSP 라이브러리 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<!-- jstl 라이브러리 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
|
cs |
추가적으로 thymeleaf 관련 dependency 를 삭제해 줍니다.
아래 코드를 지워주세요.
|
1
2
3
4
5
|
<!-- thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
|
cs |
application.properties
아래 내용을 추가하여, /WEB-INF/view/xxx.jsp 폴더 구조를 가질 수 있도록 설정합니다.
WEB-INF라는 폴더를 꼭 만드셔야하고, 앞으로도 자주 보는 폴더명 중 하나가 될 것입니다.
WEB-INF 폴더에 대해 왜 사용하는지 궁금해 하지 않고, 사용하시는 분들도 많을 것이라 생각이 듭니다.
간략히 말하자면 직접적으로 .jsp 파일등에 접근하는 것을 막는 것이라고 생각하시면 됩니다.
(사실 WEB-INF의 하위에 jsp를 두는 것에 대해 논쟁이 있던 글도 봤습니다. 무엇이 정답인지는 모르겠지만, 보편적으로 WEB-INF 에 두는 것이 보안과 더불어 협업에서의 편의성에 의의를 둘 수 있을 것 같습니다. )
더 자세한 내용은 검색을 통해 한번쯤은 확인해 보시길 바랍니다.
|
1
2
3
|
#JSP view resolver
spring.mvc.view.prefix=/WEB-INF/view/
spring.mvc.view.suffix=.jsp
|
cs |
다음의 위치에 폴더를 생성해 보도록 하겠습니다.


아래의 src/main/webapp/WEB-INF/view 와 같은 구조로 만들면 됩니다.

Controller
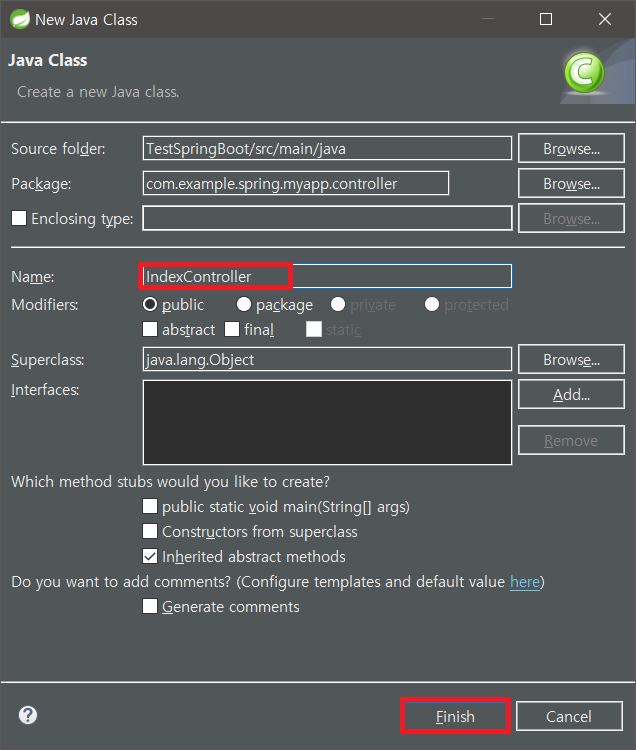
아주 간단한 Index Page를 전달해 줄 Controller를 하나 생성해보도록 하겠습니다.
controller 패키지에 클래스를 하나 생성하겠습니다.

IndexController.java

http://localhost:8888/ 과 같은 기본페이지를 index.jsp 로 처리하기 위한 부분입니다. 간결하고 아무것도 없죠.ㅎㅎㅎ
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
package com.example.spring.myapp.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class IndexController {
@RequestMapping("/")
public ModelAndView Index(ModelAndView mav) {
// /WEB-INF/jsp/index.jsp
mav.setViewName("index");//view page name
return mav;
}
}
|
cs |
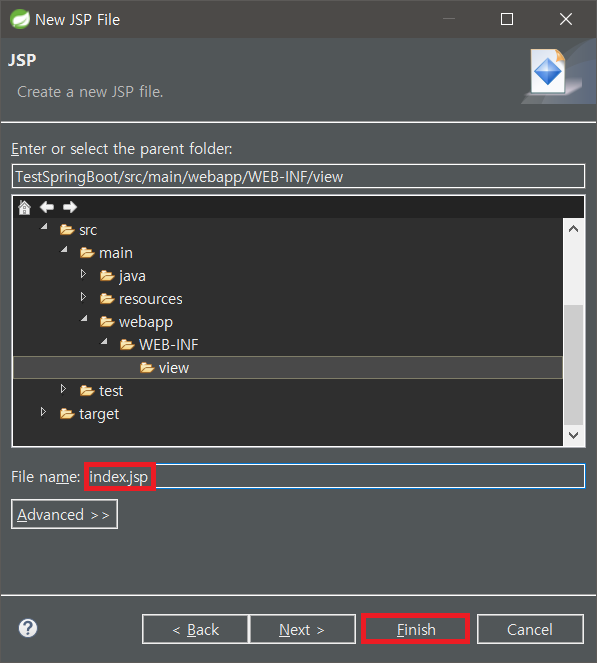
JSP 파일
마지막으로 view 폴더 우클릭 후 jsp 파일을 만들어 줍니다.


index.jsp를 이제 main 화면으로 작성해 나갈 계획입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Main</title>
</head>
<body>
Hello World
</body>
</html>
|
cs |
추가적으로 기존 templates/list.html 의 내용을 WEB-INF/list.jsp 에 옮기도록 하겠습니다.
list.jsp 생성

아래 코드를 list.jsp에 작성합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>List View</title>
</head>
<body>
<div>
<H1>DB 연동 확인</H1>
<table border="1">
<thead>
<tr>
<th>userCode</th>
<th>userName</th>
</tr>
</thead>
<tbody>
<c:choose>
<c:when test="${fn:length(Alllist) > 0}">
<c:forEach items="${Alllist}" var="Alllist">
<tr>
<td>${Alllist.USERCODE}</td>
<td>${Alllist.USERNAME}</td>
</tr>
</c:forEach>
</c:when>
<c:otherwise>
<tr>
<td colspan="4">조회된 결과가 없습니다.</td>
</tr>
</c:otherwise>
</c:choose>
</tbody>
</table>
</div>
</body>
</html>
|
cs |
기존 Thymeleaf를 작성했던 코드와 조금 변화된 모습이 있습니다.
2~3줄 : forEach 와 같은 jstl문을 사용하기 위한 코드입니다.
23~31줄 : Controller에서 전달받은 Alllist 라는 DB값을 받고, view로 보여줍니다.
32~37줄 : DB값이 없으면, 결과가 없음을 보여주는 부분입니다.
마지막으로 기존에 있던 templates 폴더 안의 list.html 파일은 삭제해 줍니다.
결과확인


ERROR 상황
보통 3가지 정도의 에러를 예측해 볼 수 있습니다.
1. application.properties 의 jsp view resolver 구조 설정과 파일구조의 일치 여부 오류
2. 위 프로젝트의 경우는 DB 연동의 실패 혹은 DB 서버를 on 해두지 않은 경우
3. 기타 maven 빌드 설정 및 오타(너무 당연?..ㅎㅎㅎ)
차근차근 다시 찾아보시길 바랍니다.
업무시간 후 퇴근을 미루고 포스팅 중이지만,, 퇴근하고 싶은 마음에 급하게 작성한 감이 없지 않아 있습니다.ㅋㅋ
빠진 부분이나 이상한 부분이 있다면 댓글 남겨주세요.
혹 안되시는 분들을 위해 파일 첨부 해두도록 하겠습니다.
마지막으로, .JSP 와 .html 사용의 장/단점을 생각해보자면 여러가지가 있고, 작업 방식에 따라 혹은 회사의 프로젝트 성격에 따라 다르다고 생각합니다.
.html 같은 경우 프론트를 담당하는 담당자와의 협업에서 조금 편한 점이 있습니다.
결과물을 바로바로 확인할 수 있다는 장점
.jsp 같은 경우 보편적인 회사에서 다음과 같은 구조를 많이 사용하며, jstl의 사용이 익숙한 분이라면 더욱 편리할 듯 합니다.
어떤 것이 더 좋다 라고 명확하게 말씀드리기는 어려울 것 같습니다.
그 이유는 개발환경, 그리고 얼마만큼 더 효율적으로 잘 쓸 수 있으냐에 따라 개발속도,결과를 고려하여 선택하는 부분이라고 생각이 듭니다.
어떠한 방법이든 최소한의 사용법을 알아두면 언제 어떤 프로젝트든 선택할 여지를 남길 수 있으니까요.
조금 잘 정리하지 못한 포스팅이라 아쉽습니다.
요즘 해야 할 일들이 점점 늘어나고 있어서, 좀 더 간결하지 못했지만 참고가 되시길 바랍니다.
다음은 위 프로젝트를 실행하면 발생하는 oracle 경로 문제에 대해 오류를 처리하는 포스팅을 하겠습니다.
추가적으로 계획했던 ajax, QR코드 스캐너만들고 QR코드 생성하기 등을 진행해 보도록 하겠습니다.
